Pré-requis
Etre sur le système d’exploitation Windows.
Installation
Se rendre sur le site https://code.visualstudio.com/.
Cliquer sur « Download for Windows ».
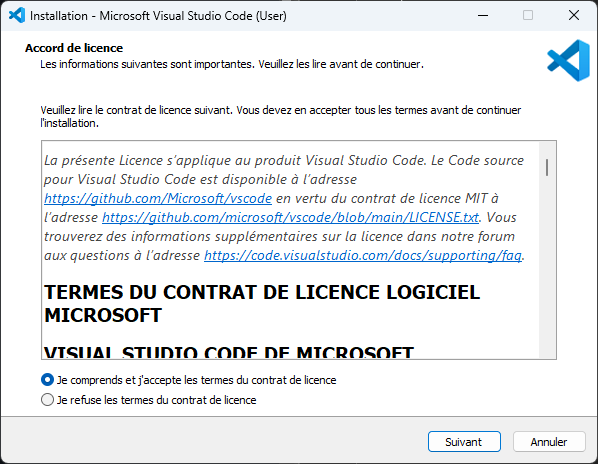
Lire et accepter les termes du contrat.

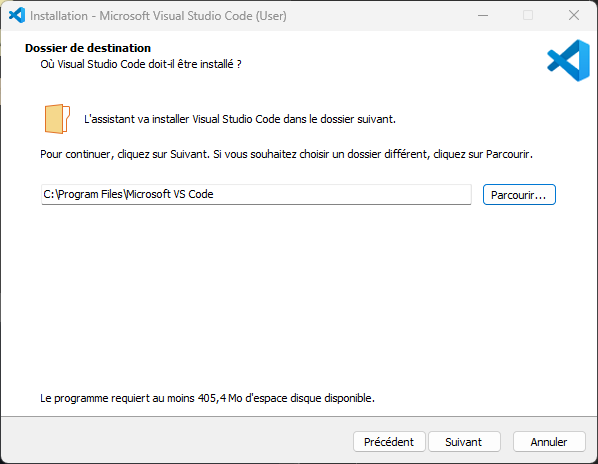
Choisir l’emplacement de l’installtion.

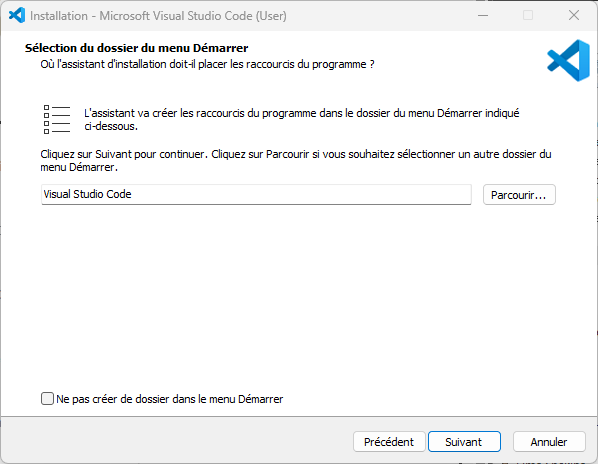
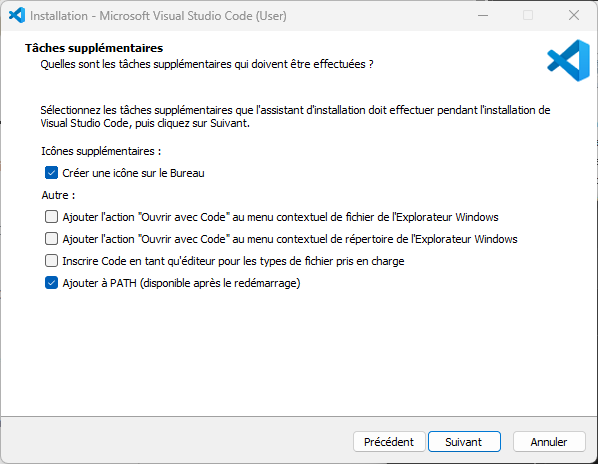
Cliquer sur « Suivant ».

Cocher les cases « Créer un icône sur le Bureau » et « Ajouter à PATH » si vous le souhaitez.

Cliquer sur « Installer ».
Extensions
Voici quelques extensions intéressantes pour VSCode.
- French Language Pack for Visual Studio Code par Microsoft
- Material Icon Theme par Philipp Kief
- Prettier – Code formatter par Prettier
Configuration
keybindings.json
Ce fichier ajoute ou/et modifie les raccourcis clavier.
Voici ma configuration :
// Placer vos combinaisons de touches dans ce fichier pour remplacer les valeurs par défaut
[
{
"key": "ctrl+d",
"command": "editor.action.smartSelect.expand",
"when": "editorTextFocus"
},
{
"key": "ctrl+n",
"command": "explorer.newFile"
},
{
"key": "ctrl+alt+l",
"command": "editor.action.formatDocument"
}
]
settings.json
Ce fichier modifie les paramètres de Visual Studio Code et ces extensions.
Voici ma configuration :
{
"workbench.colorTheme": "Visual Studio Dark",
// Mes préférences
// Ergonomie
"editor.formatOnSave": false,
"editor.formatOnPaste": false,
"editor.renderWhitespace": "trailing",
"editor.linkedEditing": true,
"editor.suggest.insertMode": "replace",
"editor.acceptSuggestionOnCommitCharacter": false,
"files.autoSave": "onFocusChange",
"files.defaultLanguage": "php",
"explorer.autoReveal": false,
"workbench.tree.indent": 15,
"workbench.tree.renderIndentGuides": "always",
"emmet.triggerExpansionOnTab": true,
"git.enableSmartCommit": true,
// Style
"editor.fontFamily": "Consolas, 'Courier New', monospace",
"editor.fontLigatures": true,
"editor.lineHeight": 28,
"editor.fontSize": 16,
// Extension
"workbench.iconTheme": "material-icon-theme",
"material-icon-theme.hidesExplorerArrows": true,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"update.showReleaseNotes": false
}